What Is a CMS and Why Should You Care?
There are a lot of acronyms in the business world to keep straight. SEO, CRM, SERP, CDN, and CMS are just a few important ones.
CMS is particularly important, considering that more than half of all websites are built with one. So what is it?
CMS stands for content management system. It also may be the solution you’re looking for to quickly make a website with limited technical knowledge and resources.
In this post, we’ll define what a CMS is and how it works. Then we’ll look at how you can use a CMS to handle the infrastructure of your site so you can focus on creating exciting, delightful content that results in more conversions and leads.
We’ll wrap up by looking at some of the most popular CMS platforms on the market. Let’s get started.
With a CMS, you can create, manage, modify, and publish content in a user-friendly interface. You can customize the design and functionality of your site by downloading or purchasing templates and extensions, rather than coding. You can have multiple users working in the back-end of the same tool — and much more.
You might be wondering how one piece of software does all of this. To answer that question, let’s take a closer look at how a CMS works.
How a CMS Works
To understand how a CMS works, you first have to understand what it’s like to build a site from scratch.
You’d start with HTML to add text, images, navigation bars, and other building blocks of a site. Then you’d add CSS to style those elements to match the unique look and feel of your brand.
You’d finish up by writing some JavaScript to add more advanced functionality to your site, like slide-in CTAs. Then you’d have to upload this HTML file to your server to be filed away in your database.
Whenever you want to make changes — even simple ones like updating content — you have to download files from the server, open them, and change the HTML code by hand. Then you’ll have to make sure you didn’t break any links or something else before uploading the files back to the server.
Sounds complicated, yes? For developers and other advanced users with experience in website development, building a site from scratch might be ideal. But for those who don’t have the coding skills or time and resources to build a site from scratch and maintain it, they can use a CMS. Let’s talk about how.
How to Use a CMS
A CMS is made up of two core parts: a content management application (CMA) and content delivery application (CDA). Combined, these applications essentially handle all the code, database queries, and infrastructure in the back end so you can focus on the front end of your site.
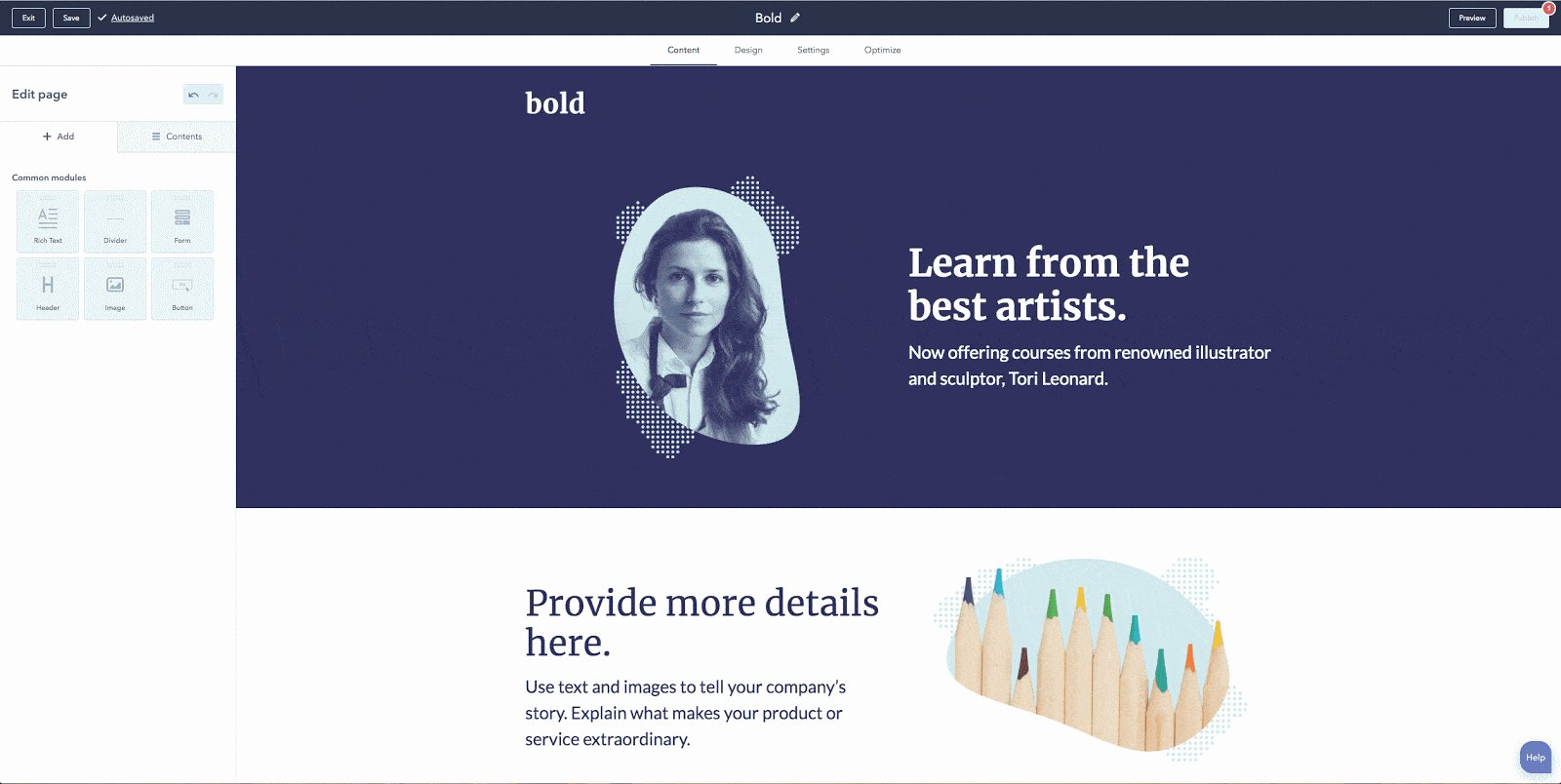
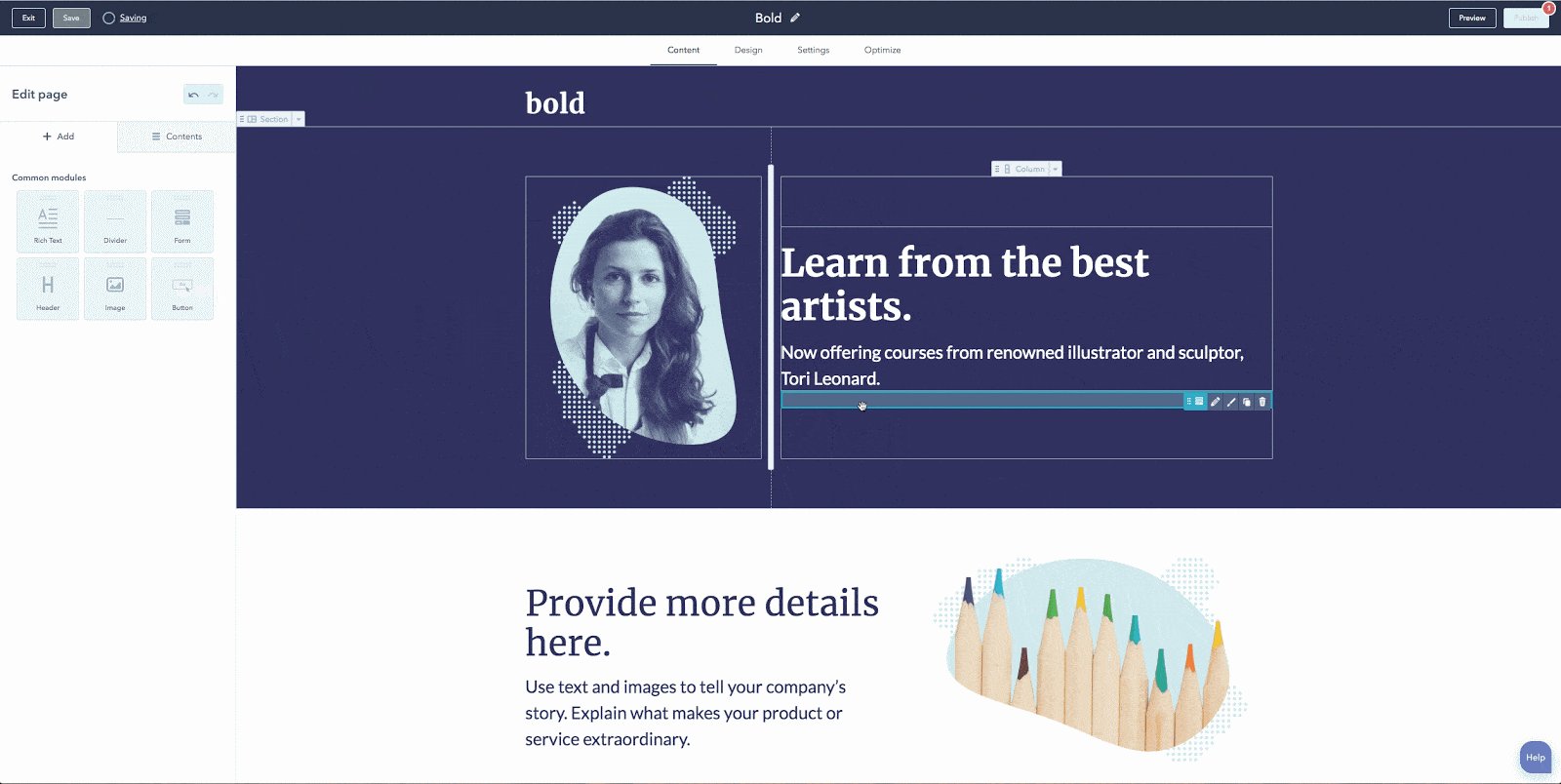
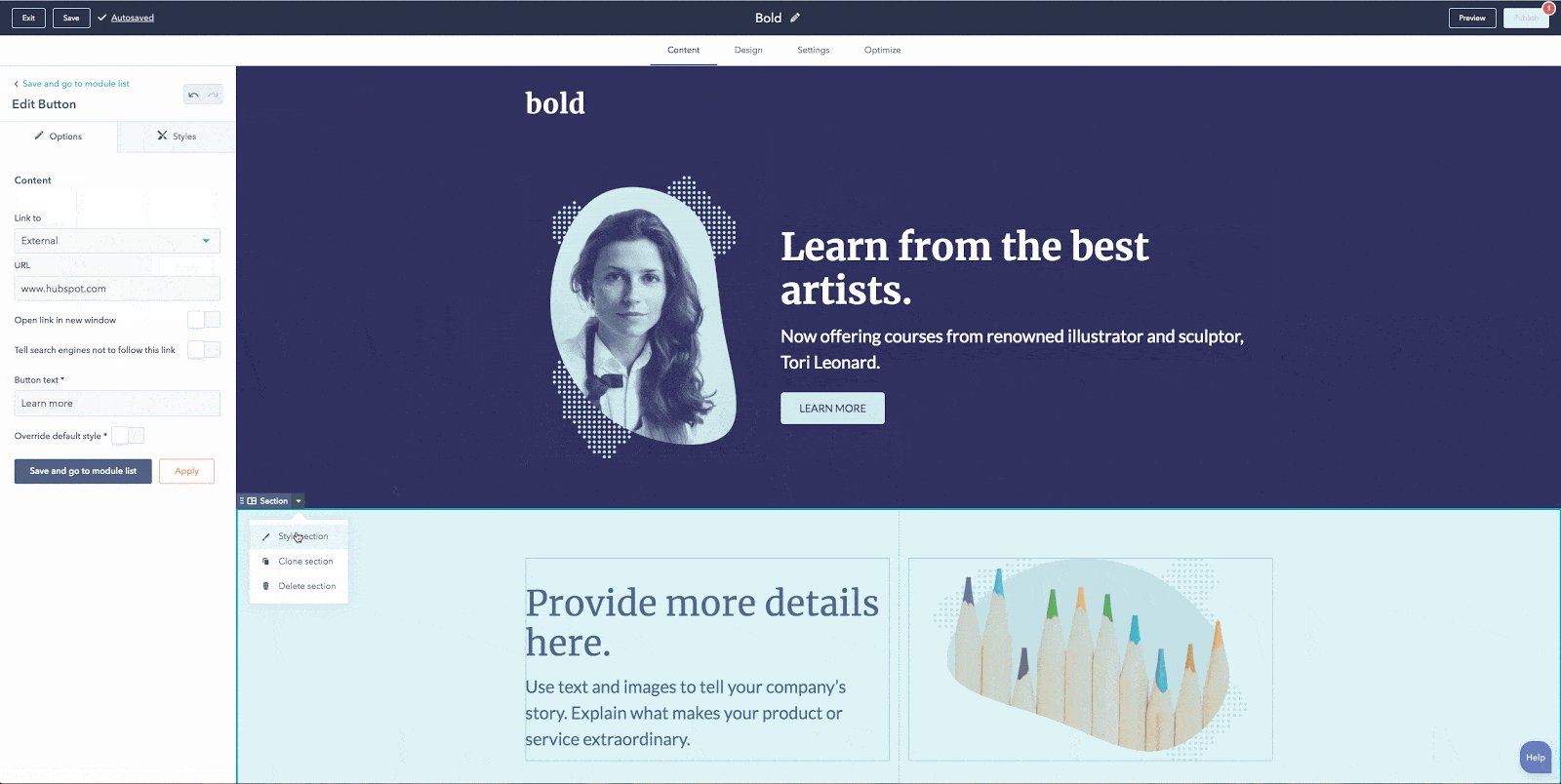
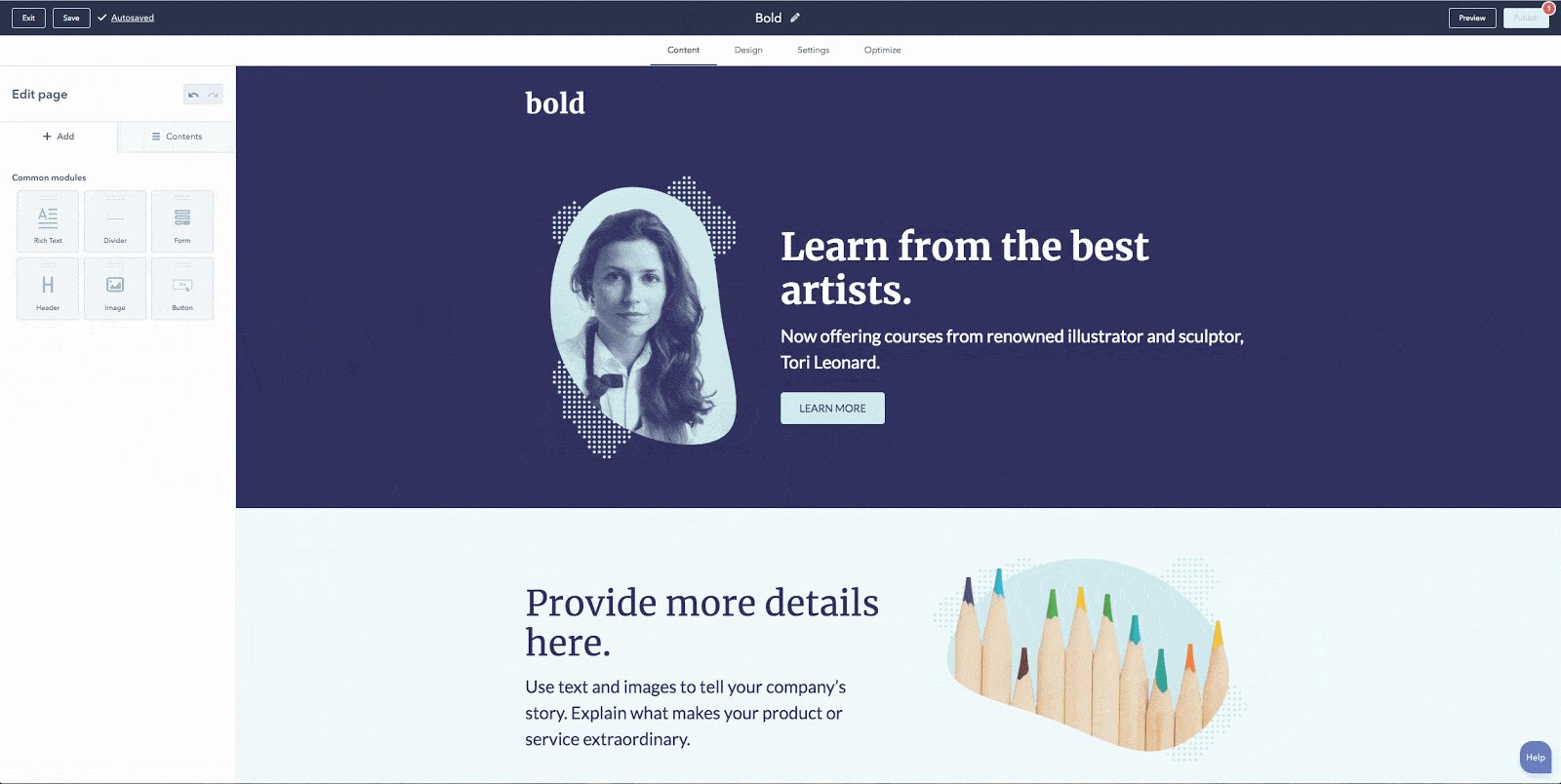
Rather than start with a blank HTML page, for example, you’ll open up the content editor and be able bold text, add links and CTAs, and insert images and tables by dragging and dropping some modules or clicking a few buttons rather than writing out HTML, CSS, and JavaScript.
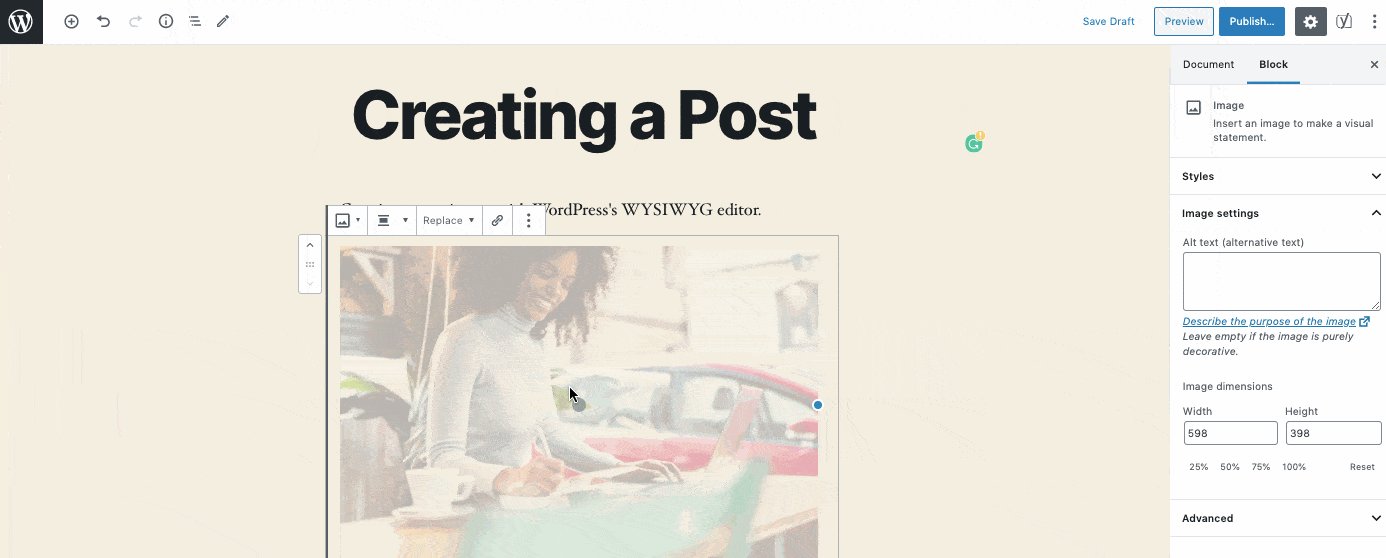
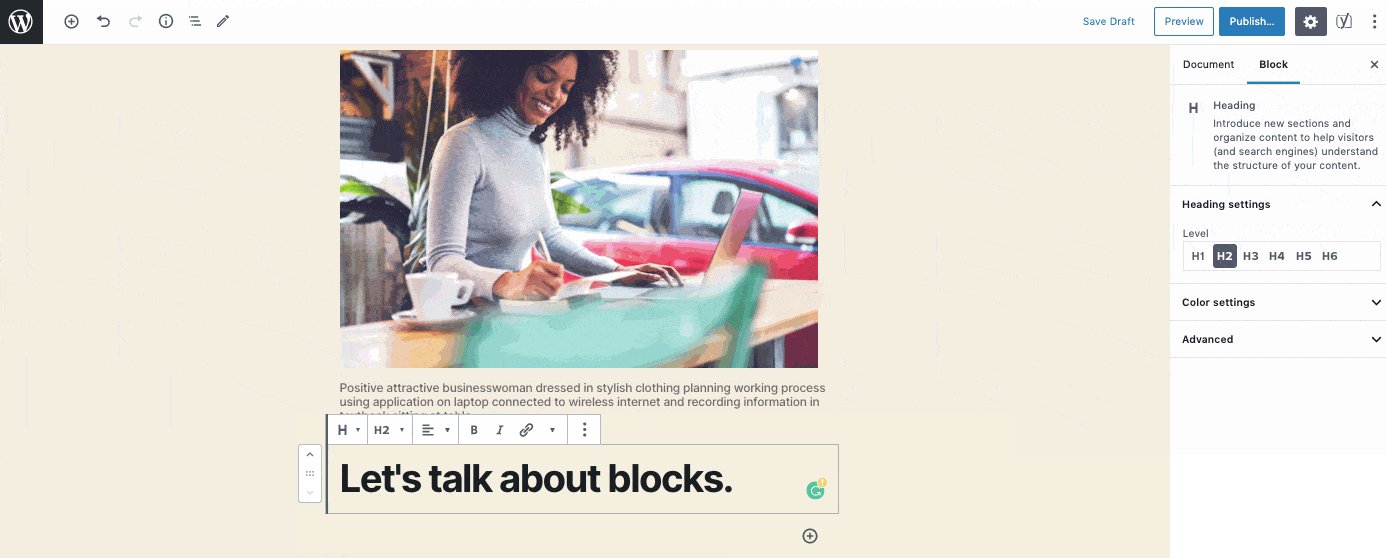
Here’s a look at how easy it is to create a blog post using WordPress, for example.

To make other changes on your site, like changing the permalink structure or installing extensions, just navigate to the appropriate section in your admin panel. This is the CMA in action: all these changes are made in an intuitive interface that hides the code from you, the end user.
When you’re done making changes, the CDA will take the content you entered into the CMA, assemble the code, display it to your front-end visitors, and store it. That means when you want to publish a new blog post, for example, you just have to hit the Publish button instead of manually uploading a page to your server.
Now that we understand what a CMS is, how it works, and how to use it, let’s explore the benefits of using one over building a site from scratch or using another website building tool.
Why do you need a CMS?
We’ve already alluded to some benefits of using a CMS, but let’s look at some specific ways it can impact your set-up process, team’s productivity, and visibility online.
1. No Coding Knowledge Required
By enabling non-developers and other users to build websites without coding, CMS systems have helped revolutionize web design. Gone are the days of relying on web developers and designers to establish an online presence for your business.
You can create and manage content, customize the design of your site, and install extensions to add functionality to your site — all without coding. (It’s important to note that most platforms do allow you to add custom code for more granular control over your site, too.)
As a result, users with limited technical resources and time can still build a powerful website for their business.
2. Easy Collaboration
Multiple users can access and work in the back end of a CMS at the same time. That means on any given day, your marketers can be producing content, your IT professionals implementing security protocols, and your developers adding custom code to your theme. In fact, they could all be working on the same landing page.
In short, a CMS can help improve workflows and productivity across your team.
3. SEO Features and Extensions
CMS platforms offer built-in features as well as add-ons to help you optimize your site for search engines.
Using built-in or third party tools, you can:
- Customize page titles and meta descriptions
- Choose SEO-friendly URL structures
- Create XML sitemaps
- Add image alt text
- Create 301 Redirects
- Include breadcrumb navigation
- Optimize page load times
Implementing these best practices will help improve your chances of ranking on Google and other major search engines.
4. Predesigned Templates
Most CMS platforms like CMS Hub come with a selection of predesigned templates you can use to quickly customize the appearance of your site. They can also affect the behavior of your site.
Choosing a responsive template, for example, will ensure your site looks good on any device, without requiring you to write a bunch of code. Not only do templates save you design time before launching your site, they can also make a website redesign much faster and simpler down the road.
5. Simple Updates
As discussed above, a CMS enables you to make changes on your site faster and easier — from major updates, like a website redesign, to minor updates, like changing the image on your home page. Rather than hiring a freelance developer or trying to edit the code yourself, you can go into the dashboard of your CMS to update and edit the content of your website. This allows you to keep your content dynamic and relevant.
If your site is growing, you may need to upgrade to a CMS to meet your needs. You can start your search by checking out a few of the best CMS systems below.
Let’s unpack eight popular CMS platform examples to discover which might be the best fit for your website needs.
1. CMS Hub
With CMS Hub, you can build websites that are secure, powerful, and optimized for search engines.
Using this all-on-one connected platform, you can create personalized content for visitors based on data from your HubSpot CRM, create custom templates and styles, run A/B tests on multi-language content, safely redesign and relaunch web pages, view performance analytics, and much more.
By combining ease of use and flexibility, this proprietary CMS is ideal for businesses with diverse teams of marketers, developers, and IT professionals that are looking to grow over time.
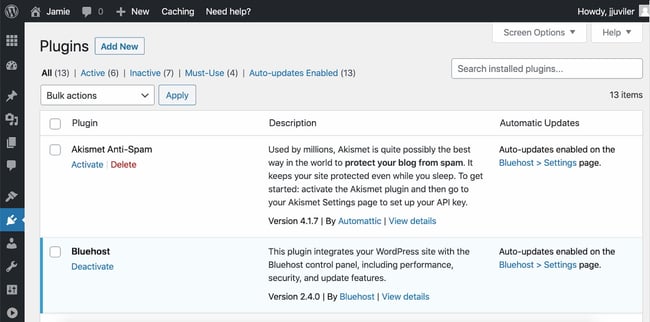
2. WordPress
WordPress is a self-hosted platform that powers millions of sites. You can easily and quickly build a WordPress site using the Gutenberg editor and then customize it with any of the thousands of plugins and themes available in the official WordPress directory or other third-party sites.
Want to add forms and live chat to your site? Want a theme that comes with a built-in visual builder and split testing? Leveraging WordPress plugins and themes like these, you can create a unique experience specific to your brand.
3. Joomla
Site owners looking for more functionality built right into the platform may try a WordPress alternative like Joomla.
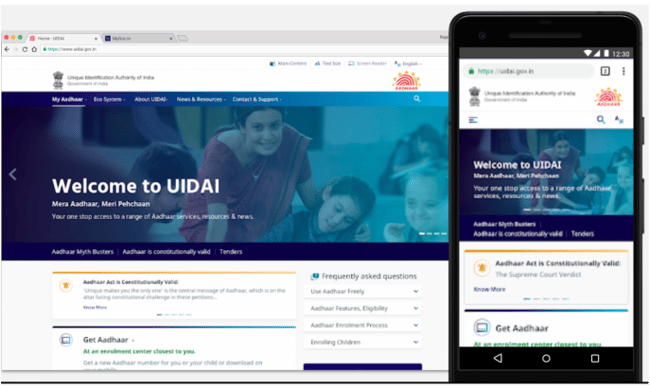
Like WordPress, Joomla is an open-source CMS. What sets Joomla apart is its built-in multilingual support and advanced user and content management options, which make it ideal for membership, community, and social networking sites. UIDAI, for example, is a multilingual website powered by Joomla.
4. Drupal
Drupal is a highly flexible CMS favored by large corporations and government agencies like NASA. While you will need web development experience to fully leverage the power of this platform, you won’t have to start from scratch.
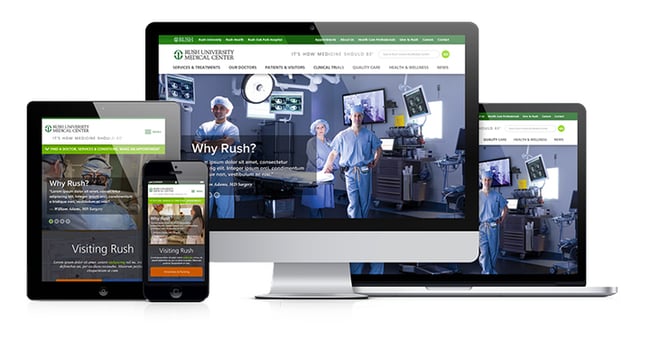
In addition to its out-of-the-box features, you can choose among 44,000 modules available in its directory and thousands of free themes in its theme repository to build a complex site that handles large volumes of data and heavy traffic, like Rush University Medical Center’s website.
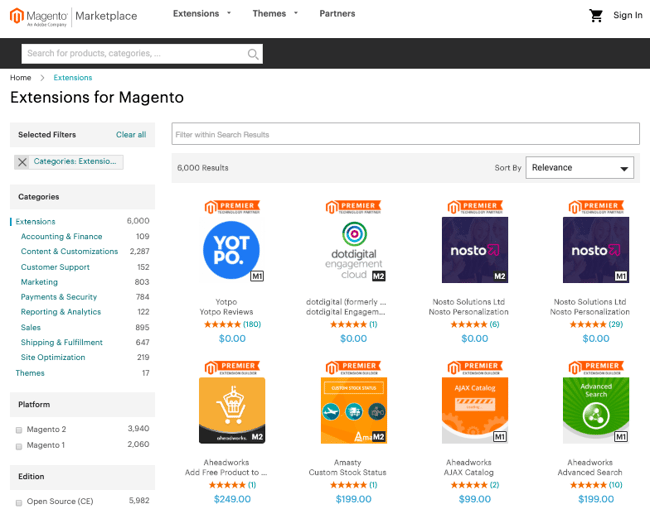
5. Magento
The self-hosted version of Magento, known as Magento OpenSource, is like the Drupal of the ecommerce world. It’s highly flexible and secure, but difficult to learn and take advantage of all its built-in functionality and extensions.
With Magento, you can manage multiple stores, use several worldwide shipping providers, and transact in different countries, languages, and currencies — all within the same dashboard.
So, if you have the time and resources to invest in set-up and maintenance, you’ll be able to build an online store with a huge product inventory and global reach.
6. Webflow
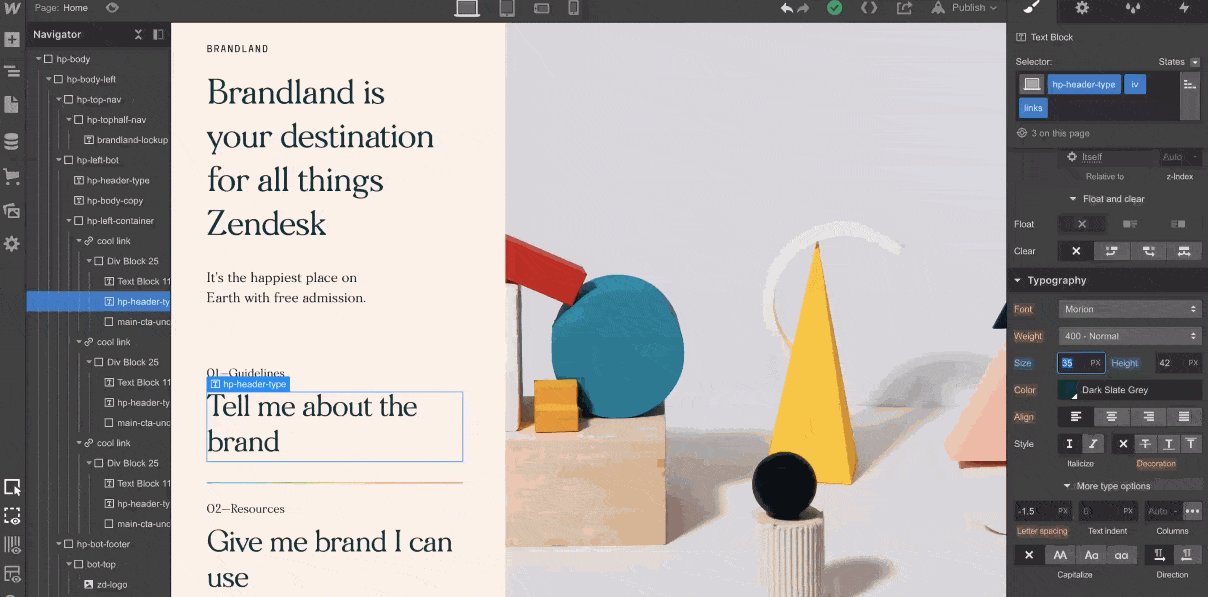
Webflow is a “visual” content management system designed to fill a market gap for web designers who want to focus on creating and customizing sites without worrying about hosting, security, or performance.
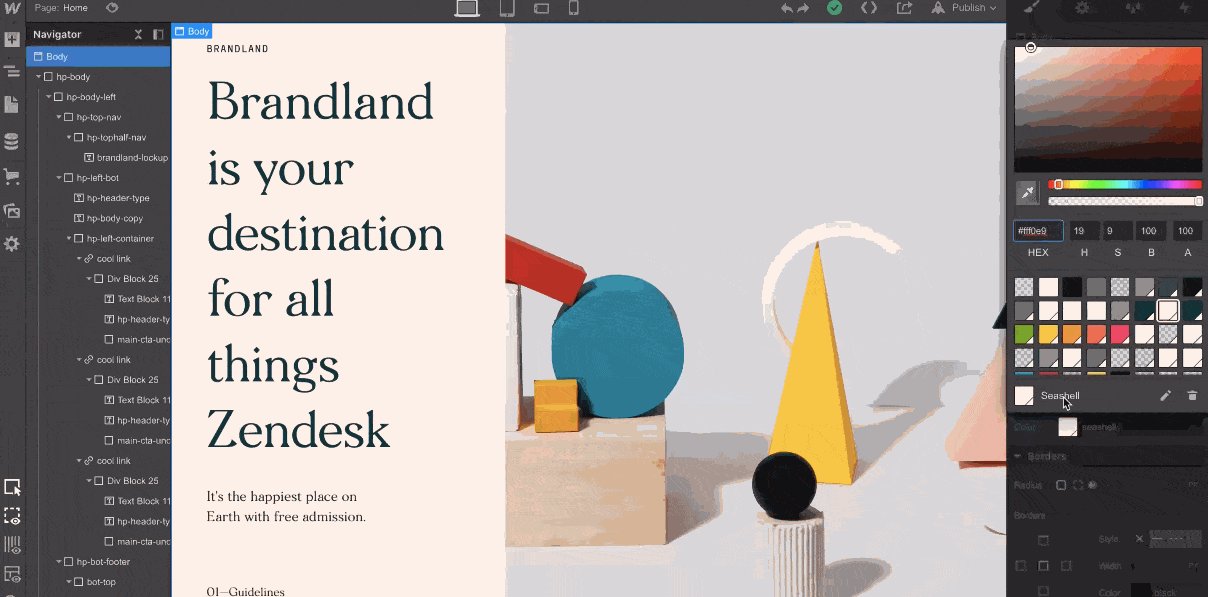
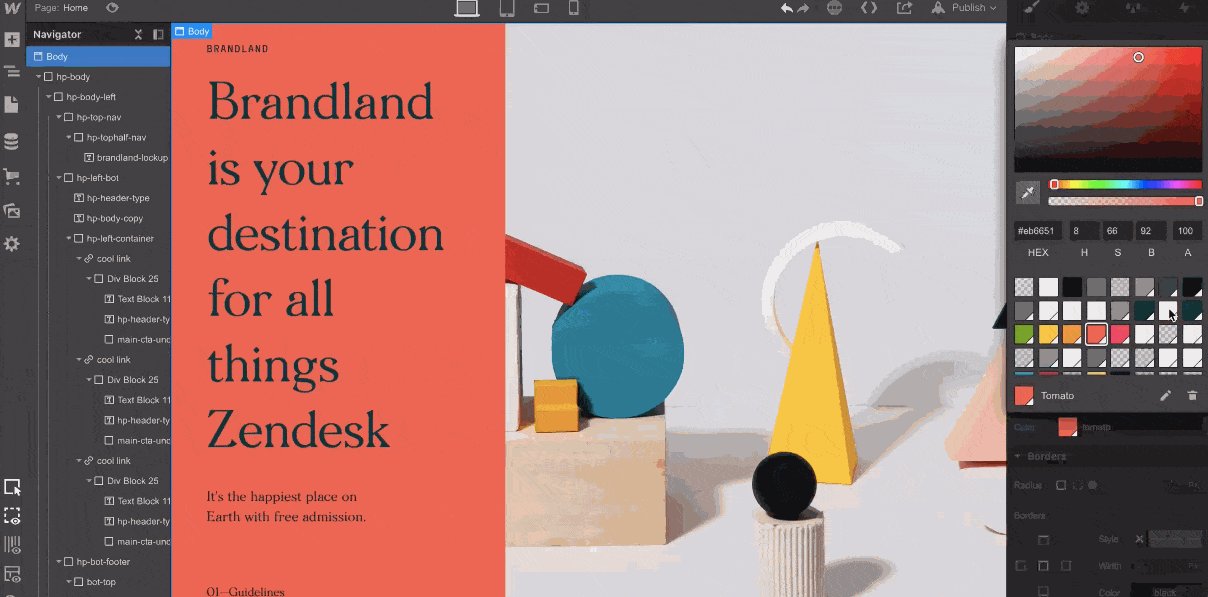
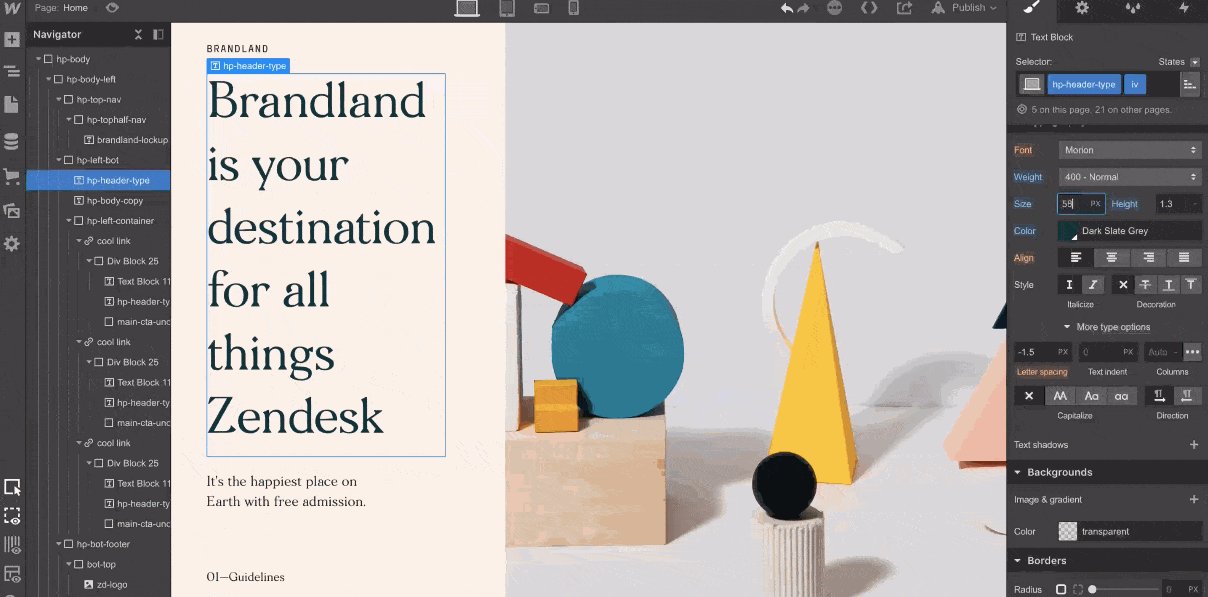
With Webflow, you can start with one of the hundreds of pre-built templates or start from scratch using the Webflow Designer shown below.

You can also extend the functionality of your site through third-party integrations or embedding HTML code. Since it requires at least some knowledge of HTML, CSS, and web design, Webflow is best suited for freelancer designers or agencies.
7. Ghost
If you’re looking for a more simple and lightweight CMS dedicated to blogging, Ghost is a great option. Ghost is a headless CMS, which means that its body (the content repository) is separated from its head (the presentation layer).
Basically, this allows you to create and manage content and then deliver that content via their Node.js APIs (or another front-end tool you prefer) to any platform and channel, from smartwatches to virtuality reality headsets.
With an intuitive editor and built-in SEO tools, Ghost appeals to bloggers and beginner who want a basic site that’s simple to create and manage.
8. Sitecore
Sitecore is an enterprise-level headless CMS that enables you to create and deliver personalized websites, emails, social media posts, and mobile experiences.
You can use its WYSIWYG editor with drag-and-drop functionality, session- and device-based personalization rules, and multilingual tools to scale your content creation and deliver content that’s optimized to your users’ interests, language, and device. And thanks to Sitecore’s headless architecture, you can provide these relevant customer experiences across multiple channels, including web, social, voice, point of sale, and more.

This CMS powers more than 130,000 websites in industries ranging from sports to banking to travel and more. Some of its biggest brands are American Express, ASOS, L’Oréal, and Volvo Cars.
Use a CMS to Build Your Site
Using a content management system to build and manage your site can help you grow over time. Not only will a CMS store all of your web content in one place, it will also support collaboration across teams, allow for quick and easy updates, and offer templates and extensions to customize your site.
Editor’s note: This post was originally published in December 2010 and has been updated for comprehensiveness.
{{slideInCta(’31ae92a7-db68-457b-8f71-f903702c3ee8′)}
![]()